Cuando hago un diagnóstico a una aplicación, sea cual sea la plataforma, una de las pruebas es intentar recorrerla sin gafas. Uso gafas desde los 16 años, recuerdo que me sentaba en la parte de atrás del salón y empecé a sentir que me cansaba enfocar, solicité (por primera vez) que me pusieran más adelante. Luego mi mamá me llevó al oftalmólogo y salí de ahí con miopía y astigmatismo. Hace unos años descubrí que además NO es operable y que tengo algo que comúnmente se llama fatiga visual, tipo 5 pm ya me es difícil ver bien aún con gafas.

%
+ de mil millones de personas tienen algún tipo de discapacidad
Es posible que tengas una historia similar y seas parte del 1/3 de personas que utilizamos gafas en el mundo, vamos más allá, en el mundo hay alrededor de 1000 millones de personas con algún tipo de discapacidad, de las cuales 200 millones experimentan mayores dificultades (según la OMS).
Aunque no tengas ninguna discapacidad, puede que en un momento dado tengas una circunstancia donde puedes experimentar dificultades visuales, auditivas o motoras, por ejemplo, cuando vamos en el bus público sin audífonos y estamos viendo un video, podemos requerir subtítulos porque en el momento no podemos escuchar el audio.
Así que, el concepto de accesibilidad no debería ser lejano para nadie. Sea cual sea tu trabajo, sea en la industria del software o en otra, la accesibilidad debería ser un concepto que todos deberíamos aprender y aplicar.

¿Qué es la accesibilidad?
La accesibilidad es un atributo de calidad definido como la práctica continua de asegurarnos que el producto o servicio se pueda usar, interpretar y operar por una variedad de personas en una variedad de situaciones.
Tener en cuenta la accesibilidad no debería ser un obstáculo para el desarrollo del producto, sino una manera de que el producto o servicio llegue a tantas personas como sea posible. Pero además:
- Mejora la usabilidad,
- Está alineado a leyes de algunos países,
- Habla de la responsabilidad social de quienes tenemos la posibilidad de crear productos o servicios.
¿Qué regulaciones existen?
En Estados Unidos hay una ley para Estadounidenses con discapacidades desde 1990 (American disabilities act) efectiva para aplicar en todo tipo de negocios y en el gobierno.
Para el desarrollo de software debemos tener en cuenta la WCAG Web content accessibility guideline en su versión 2, creada por la W3C. También de acuerdo al proyecto, el guideline en accesibilidad de cada plataforma que se vaya a implementar, por ejemplo, para aplicaciones Android, existe un guideline a aplicar.
Volviendo al WCAG hay 12 criterios que pueden aplicarse a 3 niveles de intensidad, por decirlo de alguna manera, siendo:
- El nivel A el menos prioritario,
- El AA nivel intermedio y
- El AAA el nivel más alto en prioridad, donde por lo general se encuentran sitios y apps Web educativas y gubernamentales.
¿Qué buenas prácticas para aplicaciones o sitios web nos dice la WCAG?
Los 12 criterios están organizados en 4 principios fundamentales tanto para accesibilidad como para la usabilidad. Hablemos un poco de estos y ejemplos de aplicación:
El contenido debe ser perceptible por lo tanto es importante que se pueda interpretar de varias maneras.
- Alternativas textuales a lo no textual. Ejemplo: en desarrollo web recuerda llenar el atributo alt.
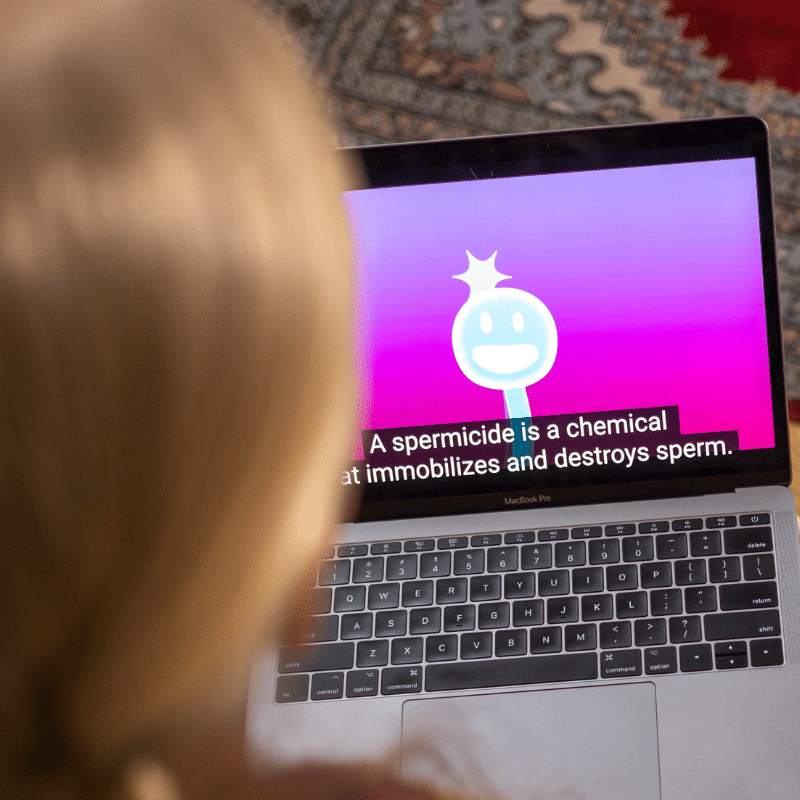
- Alternativas a medios tiempo dependientes. Ejemplo: para videos o audios usar subtítulos o guiones.
- Contenido de diferentes formatos sin perder información y estructura.
- Facilitar ver y oír el contenido, por ejemplo, para facilitar ver con alto contraste entre fondo y texto.
El sitio web o aplicación debe ser operable, por lo que su navegación debe ser fácil, clara y accesible desde cualquier dispositivo de entrada y no sólo el mouse.
- Acceder a funciones desde teclado.
- Cuando hay cronómetro activado, dar suficiente tiempo para leer o usar el contenido.
- Evitar elementos que brillan o se mueven muy rápido, pueden ocasionar espasmos, ataques o convulsiones.
- Asegurarse que el usuario navegue y encuentre contenido y sepa dónde está en el sitio web o aplicación.
El contenido debe ser comprensible para un amplio rango de la población, de manera incluyente con personas con discapacidad, así como quienes están limitados por tiempo o contexto.
- Poder modificar el tamaño del texto, contraste de color y otros ajustes que mejoran la lectura.
- Las páginas tengan una estructura y operación de manera predecible, aquí también se relaciona con un principio de usabilidad: aprovechar al usuario entrenado.
- Dar instrucciones para evitar errores y dar oportunidades para corregir.
Un sitio web o aplicación web debe ser robusto, es decir, debe funcionar en las distintas plataformas a las que su población accede, desde los diferentes lugares donde se pueda encontrar.
12. Maximizar la compatibilidad con aplicaciones actuales y futuras, incluyendo tecnología asistiva.
¿Cómo se relaciona con el diseño para experiencia de usuario?
Cuando se diseña para un nuevo producto o funcionalidad dentro de este, hay que tener en cuenta la accesibilidad, al igual que para un producto físico se debe tener en cuenta la ergonomía.
Pero no hablamos solo desde el momento de diseñar, sino también en la investigación y en el modelamiento de usuario. Es necesario identificar cuán importante es la accesibilidad en nuestro proyecto, y no dejar frases de cajón en nuestra documentación.
En este punto es necesario preguntarse y responderse todo sobre los usuarios:
- ¿Qué porcentaje de la población tiene limitaciones visuales, auditivas o motrices?
- ¿Cuáles son los tipos de momentos de uso del producto o servicio?
- ¿Tendrá la población algún contexto con limitación temporal visual, auditivo o motor?
- ¿Cuál es el nivel de conocimiento en tecnología?
- ¿Es posible que la aplicación sea usada por nuevos usuarios en tecnología?
- ¿El producto va a ser usado en diferentes idiomas?
- ¿Qué hay del sistema de medidas?
- ¿Cuáles son las plataformas utilizadas por los usuarios?
- ¿Tienen todos acceso a Internet?
- ¿Requiere mi producto ser empleado solamente en línea?
- ¿La aplicación requiere trabajar la accesibilidad a nivel A, AA o AAA?
Modelar al usuario abarcando puntos de accesibilidad, pero además algo que es clave es las condiciones del proyecto, ya sea técnicas, presupuestarias o de contexto.
Así, desde los requerimientos de diseño podemos saber que tecnologías de asistencia vamos a incluir.
En la etapa de diseño podemos identificar cuáles ya existen que podamos incluir y cuáles deberíamos construir y reconstruir.
Probar este tipo de herramientas es necesario tanto en los entregables de diseño como en el despliegue de producto.

¿Qué es una tecnología asistiva?
Es un producto, una funcionalidad o un sistema o una parte de un sistema o una herramienta que va a apoyar al usuario con limitaciones visuales, auditivas o motoras, sean temporales o no, mitigando las desventajas y así lograr su meta de aprender, trabajar, comprar, etc.
Hay varios tipos de tecnología asistiva, algunos de los más usados son tan conocidos que los usamos alguna vez todos y ni pensamos en que son una herramienta de apoyo, el ejemplo más claro serían las gafas.
Veamos 5 ejemplos de estas en tecnología:
Modificación del color (color modification), es muy conocida la configuración de pantalla clara o la oscura, ambos con alto contraste y se usan para facilitar ver.
Lectura de pantalla (screen readers), que van leyendo la pantalla y te permiten decir en donde hacer clic.
Control de voz (voice control), permite interactuar con las funcionalidades de los dispositivos y sus aplicaciones sin utilizar el teclado o las manos. Sirve para todo tipo de personas que en diferentes contextos no tienen los dispositivos cerca o requieren sus manos para otra labor, un ejemplo de aplicaciones empresariales son las empleadas en inventarios donde las personas que tienen el trabajo de registrar entradas y salidas lo hace con control de voz.


Texto alternativo (alternative text), es de los más sencillos y todos, todos deberíamos usarlo en donde esté disponible, es decir, en la mayoría de lugares. Es el texto alternativo a una imagen o vídeo, cuando la página no carga bien, aparece en lugar de la imagen, sino que es el tooltip de la imagen.
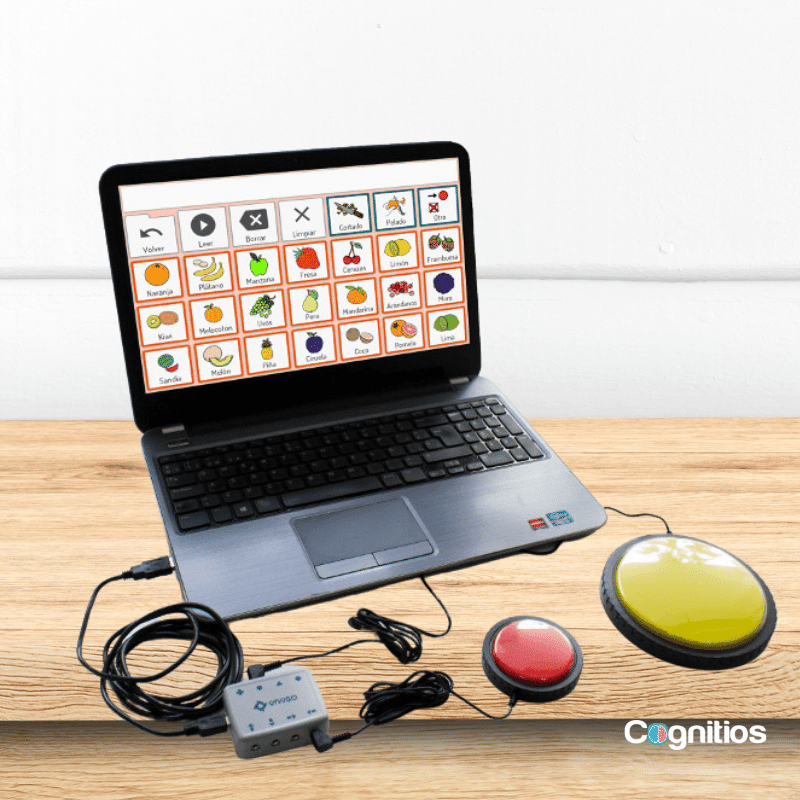
La varilla bucal permite navegar la pantalla con la boca.
El switch da una opción de interruptor con botón.
Y estas tecnologías, ¿cómo encajan en tus proyectos?
Desde todas las áreas es importante tener en cuenta la accesibilidad, para así hacer estimaciones, presupuesto y establecer condiciones. Si lees esto y crees que en tu empresa aún falta trabajar la accesibilidad, debes ser agente de cambio, no importa tu rol.
Empieza por lo básico, un buen contenido es clave, emplear diferentes formatos, estructurarlo para y habilitar el uso de las tecnologías asistivas que ya provee el sistema operativo de cada dispositivo.
Te dejo una evaluación heurística, o en palabras sencillas un Excel con una serie de preguntas para evaluar tu producto o servicio digital en accesibilidad.

Evalúa la accesibilidad de tu sitio o aplicación de software.
Un proceso de desarrollo de software siempre debe incluir la mejora continua.
