Diseño atómico es una metodología compuesta por 5 distintivos estados que trabajando juntos crean sistemas de diseño de interfaz en una manera más deliberada y jerárquica.

¿Qué es Atomic Design? En español, diseño atómico.
Diseño Atómico (En inglés Atomic Design) es una metodología muy comentada actualmente, y que permite el trabajo colaborativo en esa capa gris entre diseño y desarrollo. Último dato general, el nombre es dado por Brad Frost en su libro del mismo nombre.
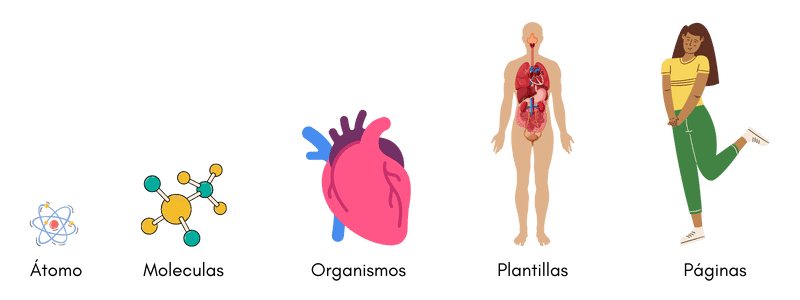
Inspirado en la química, identificó que una ecuación química muestra como al combinar elementos de átomo juntos pueden formar moléculas, estas pueden formar organismos completos y así. De esa manera se provee una dirección para construir un sistema de diseño de interfaces que sea entregable y explícitamente ordenado y jerarquizado.
Ahora bien, «no es un proceso lineal, sino un modelo mental para ayudarnos a pensar las interfaces de usuario tanto como cohesivas, es decir, como un todo, pero también como la colección de las partes.» Frost.
¿Qué logra de resultado esta metodología?
Bueno, crear sistemas escalables, es decir, que sea capaz de acomodarse, que pueda usarse parte de estos en otros casos, y que pueda ser modificable.
También busca tener componentes reusables así como el mismo sistema completo.
5 Niveles de jerarquía
En la parte anterior, mencioné que había 3 niveles tomados de la química, a esos les añadió 2 más, la metodología consiste en diseñar el sistema desde el nivel más pequeño e ir realizando combinaciones de estos elementos para formar el siguiente nivel. Veamos los niveles:

Átomo
Así como en la Química, los átomos se supone son la parte o bloque más pequeño de nuestro sistema sin que deje de ser funcionales (aunque bueno, sabemos que hay partes subatómicas en el átomo, como el electrón y el protón, pero bueno).
En diseño tenemos botones, controles de entrada, etiquetas y otros elementos pequeños que están en el diseño. La iconografía encaja aquí. Cada átomo, al igual que en química, tiene sus propiedades que lo hacen único, como dimensiones, tamaño de letra, estas propiedades influenciaran cuando formen una molécula.
En la biblioteca de patrones, se coloca los estilos de los átomos y sirven de referencia y mantenimiento del diseño del sistema, pero solo pueden ser usados en una interfaz de usuario.
Moléculas
En química las moléculas son grupos de átomo que unidos toman un nuevo valor, con nuevas propiedades. De la misma manera, en la interfaz de usuario hay elementos que al unirlos forman nuevos elementos con funcionalidades específicas. Por ejemplo, una etiqueta, un control de entrada de búsqueda y un botón, forman un formulario de búsqueda, que viene siendo una molécula.
El resultado es un componente reusable sencillo, portable y que puede colocarse dónde se necesite. Así como menciona el autor, esto es algo que ya se viene haciendo, pero que al dedicarle una etapa permite comprender puntos claves.
Estos componentes aplican el principio de la responsabilidad única (single responsibility principle) facilitando las pruebas, permitiendo la reusabilidad y promoviendo la consistencia en todo el sistema de interfaz de usuario. Así, el componente puede ser usado en el siguiente contexto, el organismo.
Organismo
El organismo es un componente complejo de interfaz de usuario compuesto por grupos de moléculas y átomos e incluso otros organismos. Estos forman distintas secciones de una interfaz.
En caso del formulario de buscar, muchas veces se encuentra en el header, pero también esa misma molécula puede estar en otro organismo.
Un organismo puede estar compuesto de diferentes tipos de moléculas o de los mismos tipos repetidos, cómo por ejemplo una sección de productos de una categoría.
Son componentes con acciones y que tiene un patrón que puede ser usado varias veces.
Plantillas
Salimos de la química para un nivel de abstracción orientado a objetos, aquí el autor propone salir de esos términos, para volver al sistema de diseño para así comunicar mejor a los stakeholders.
Plantillas son objetos en cuanto a una página (o pantallazo) donde los componentes se organizan en un lienzo (layout). En el ejemplo, podemos colocar el header dentro de una plantilla de página de inicio.
La plantilla da contexto a los componentes abstractos como moléculas y organismos, es justo donde se ve cómo lucen y funcionan juntos. Sin ir al detalle en contenido, sino con un contenido abstracto y más enfocado en la estructura, algo así como el esqueleto, de esa manera se puede variar el contenido detallado. Claro está que la estructura puede establecer propiedades del contenido que limitarán el detalle, como los tamaños de imágenes y de caracteres de textos.
Páginas
Las páginas son instancias específicas de las plantillas, o como mencionamos antes, ya son las plantillas con contenido detallado mostrando un prototipo de alta definición. Sería en el ejemplo la página de inicio con el contenido detallado, es decir, imágenes, texto específico del contexto.
Ya es el estado más concreto del diseño atómico y es en el que el usuario interactúa y vive la experiencia, es donde todos los componentes se han unido para formar una interfaz de usuario funcional y visual.
Las páginas son importantes para probar la efectividad del sistema de diseño y su aplicabilidad. Las páginas a su vez son una variación de la implementación de las plantillas, lo que es clave para establecer un sistema de diseño robusto y confiable. Ejemplos de esto son: Carritos de compra vacíos, con 1 ítem o con más de 10 ítems.
Ventajas del diseño atómico
- Provee unas claves importantes para crear sistemas de diseño más efectivos y entregables.
- Habilidad para rápidamente pasar de lo abstracto a lo concreto.
- Es más un modelo mental que permite trabajar en la interfaz de usuario y a la vez en el diseño del sistema.
- Separación limpia y clara de estructura y contenido.
¿Por qué el nombre?
- Para el autor y su equipo funcionó bien la metáfora y ayudó a explicar a los stakeholders el sistema de diseño.
- No es rígido y si quieres puedes variarlos.
Es para interfaces de usuario
- Nació para la web, pero aplica para todas.
- No es específico de un lenguaje de programación.
¿Trabajas con diseño atómico?
Fuente en inglés: Libro atomic design de Brad Frost.
